Quali sono gli errori quando progettiamo un sito Responsive e come evitarli.
La progettazione di un sito web responsive è molto utile agli sviluppatori perché permette di servire i contenuti per la maggior parte dei dispositivi senza dover utilizzare versioni separate del sito e senza alcuni inconvenienti negativi rispetto a altri metodi, come il ridimensionamento o il layout fluido.
Questo articolo metterà in evidenza 3 errori che i designer fanno disegnando un sito responsive, e fornirà alcune strategie per evitare questi errori.
Ridimensionamento vs Fluido vs Responsive
C’è molta confusione su questi termini e i web designer spesso erroneamente li usano in modo intercambiabile. In realtà queste sono state le fasi evolutive dei layout nel corso del tempo, in linea con i progressi tecnologici.
Un Layout Ridimensionato è progettato per scalare ogni elemento rispetto ad ogni altro elemento. Il layout è sensibile nel senso che esso ridimensiona il contenuto in base alla dimensione della finestra del browser. La disposizione però rimane la stessa, modificando la dimensione di ogni elemento per mantenere un aspetto uniforme.

I layout Fluidi invece hanno i contenuti di dimensione calcolata in percentuale e che si adattano alla larghezza del browser con il quale vengono visitate.

Un Layout Responsive non scala niente. Al contrario, cambia ciò che viene visualizzato a seconda delle dimensioni della finestra.

Bene, ora che abbiamo capito quali sono le differenze tra i vari layout vediamo quali sono gli errori da evitare.
1. Restringimento barra Menu
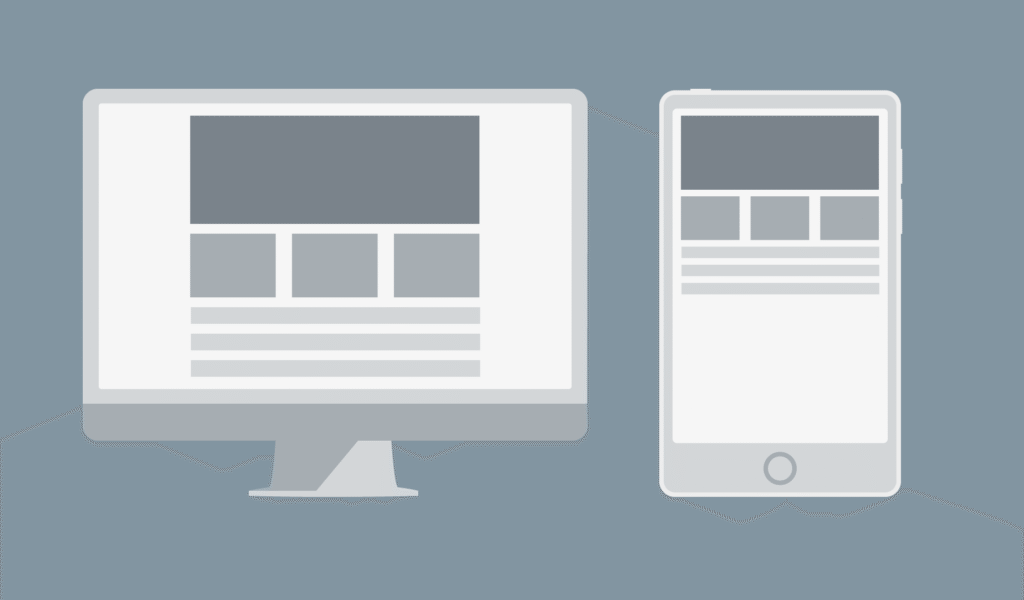
Se si utilizza una barra di navigazione nella parte superiore della pagina, un design sensibile dovrebbe “cambiare” in un formato più compatto quando la pagina viene visualizzata su un piccolo schermo. Ma questo non sempre funziona perfettamente.

Ci sono diversi modi per risolvere questo problema. Il primo è quello di ridurre il numero di elementi visualizzati in orizzontale sulla barra di navigazione ordinandoli in categorie e sotto-categorie. È quindi possibile utilizzare gli elementi a scorrimento per visualizzare le sottocategorie quando una categoria è selezionata.
Il secondo modo è quello di ridurre la dimensione con un valore più basso.
Il terzo modo è quello di utilizzare un menu diverso per ogni dispositivo, come un menu slider.
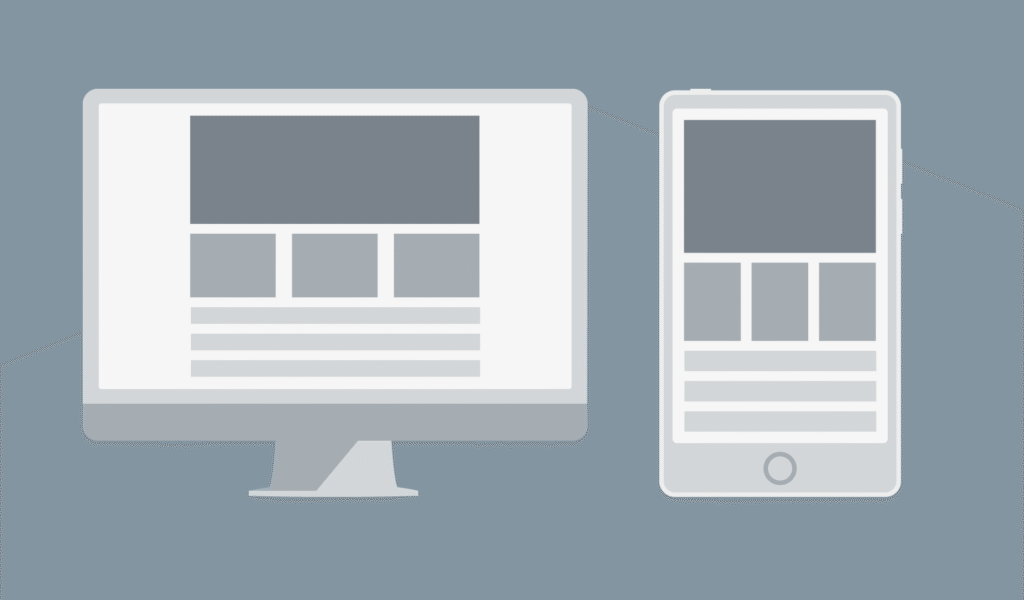
2. Utilizzo di immagini a dimensione fissa
Aree di contenuto sono solitamente impostate su una dimensione relativa alla finestra. Così, quando un immagine a larghezza fissa è più larga della dimensione dell’area, succede che l’immagine venga tagliata.

È possibile evitare questo problema utilizzando unità relative per impostare la larghezza dell’immagine, o se si utilizza un framework che lo supporta (come Bootstrap) è possibile utilizzare una classe immagine sensibile (ad esempio: class=”img-responsive”).

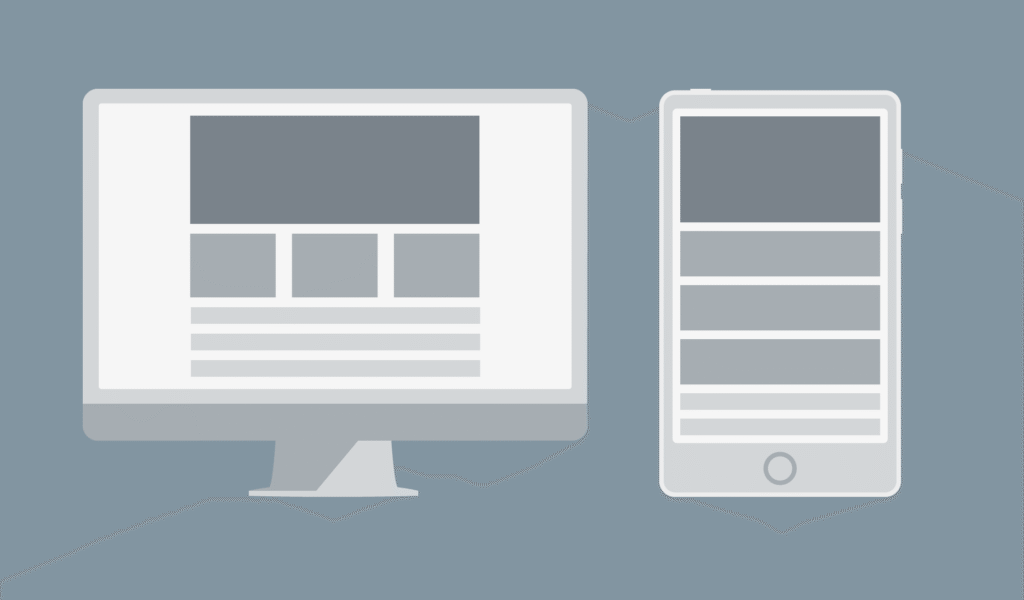
3. Distorsione degli elementi
Questo errore essenzialmente è ciò che succede quando il layout viene visualizzato su una piccola finestra è che tutte le colonne non gestite si comportino come le righe. Questo è un problema perché la distorsione del contenuto cambia involontariamente la gerarchia del vostro disegno.

La soluzione è ovvia. Semplicemente dovremo impostare altezza, larghezza e padding agli elementi del nostro sito web in modo esplicito. Se un elemento dovesse andare fuori posizione, possiamo posizionarlo dove vogliamo utilizzando i margini.
Questo articolo ha discusso solo i 3 errori che vengono incontrati più spesso nel responsive design, ma ci sono molti altri errori da dover evitare. La prevenzione degli errori non è troppo difficile. I browser moderni sono dotati di test per layout responsive, in modo da pianificare bene il vostro disegno e provarlo più spesso possibile.
Link all’articolo completo