Mockup e wireframe sono la stessa cosa?
Ovviamente… no!
Chi non lavora nel campo della grafica, difficilmente sa che c’è una differenza di base tra mockup e wireframe. È del tutto normale, ogni persona in un team di lavoro è specializzata in un determinato settore, ma è bene possedere una piccola infarinatura generale che implica anche, nel nostro caso, la conoscenza della differenza principale tra questi due termini.
Sì, perché wireframe e mockup sono fasi fondamentali nella realizzazione di un sito web, di un blog, di un ecommerce o di un’applicazione. Si parte sempre dal concetto, dalla bozza grafica per poi sviluppare il tutto. Entriamo nei dettagli e vediamo in cosa consiste la creazione di un mockup e di un wireframe.
Il wireframe, concetto e idea
Il wireframe è una bozza grafica, uno schizzo che i più creativi realizzano su un foglio di carta con una matita. I più tecnologici, invece, si avvalgono di programmi online per creare gli scheletri dei propri progetti. In qualunque modo lo si realizzi, il wireframe rappresenta la base dell’idea. Solitamente, è in bianco e nero perché in questa fase, l’attenzione è focalizzata sugli elementi che caratterizzano il proprio sito, come la posizione del logo, quella del menù e la struttura base di articoli, categorie ed immagini.

Questo è un esempio pratico di wireframe. Come si nota, gli elementi sono rappresentati semplicemente da bozze, mappe e contenuti astratti. Non sono presenti colori, indirizzi, testi reali proprio perché in questa fase è fondamentale concentrarsi sullo scheletro del progetto. Una volta approvato il wireframe, si può realizzare il mockup.
Il mockup, un’istantanea del progetto
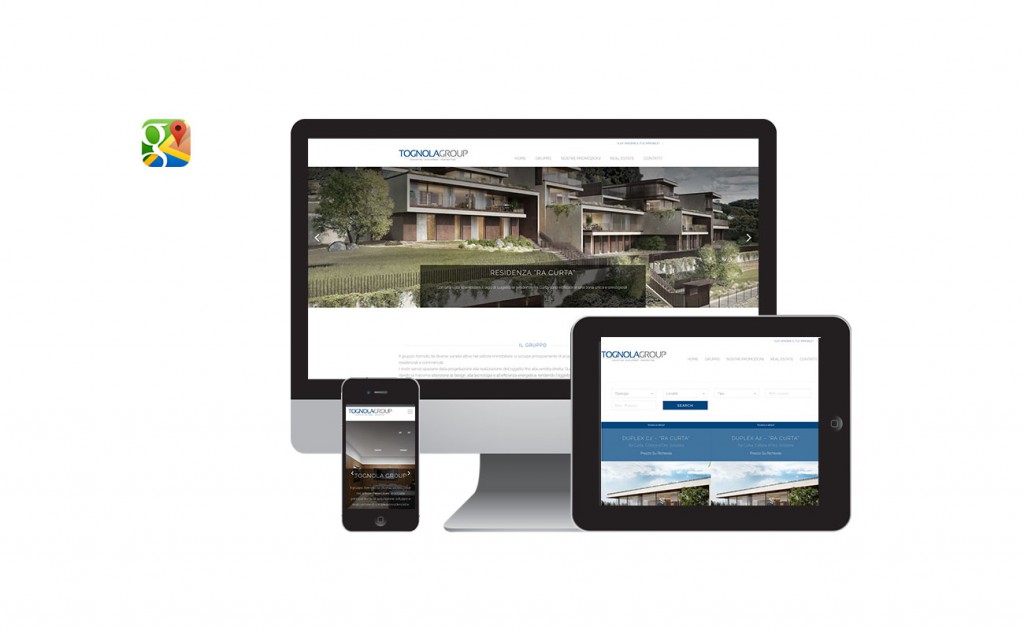
Quando si parla di mockup, significa che il designer ha ricevuto il wireframe ed ha provveduto ad aggiungere grafica, colori e solitamente contenuti indicativi più realistici rispetto ai precedenti.

In questa fase, il team è pronto per mostrare al cliente l’anteprima di quello che sarà il progetto finito. Solitamente, vista l’indispensabilità di un design responsive, si preparano mockup per pc, tablet e smartphone. Dopo alcune revisioni e modifiche grafiche, il mockup è quindi pronto per essere passato al team di sviluppo web, che provvederà a elaborare il codice sorgente per la messa online del sito.
Le differenze sono lievi ma fondamentali, soprattutto per il cliente a cui si promettono dei risultati: parlare di wireframe e di mockup vi porterà a realizzare due lavori completamente diversi ed è bene spiegare la differenza anche alla persona che li riceverà!