Ogni sviluppatore lo conosce come le sue tasche e tutti noi lo abbiamo avuto sotto gli occhi almeno una volta navigando per il web: il suo nome è Bootstrap ed è il framework di Twitter diventato marchio di fabbrica della stragrande maggioranza delle interfacce web.
Grazie alla sua straordinaria semplicità di utilizzo e al suo approccio mobile friendly ha rivoluzionato nel giro di soli due anni tecniche e tendenze del web development, rivelandosi una risorsa irrinunciabile per chiunque si occupi di sviluppo web.
Un po’ di storia
Bootstrap è un framework sviluppato per la creazione di siti e applicazioni web, rilasciato come progetto open source nell’agosto 2011 e creato da Mark Otto e Jacob Thornton, rispettivamente un designer e un ingegnere di Twitter: esso ricalca infatti lo stile dell’interfaccia del popolare social network.
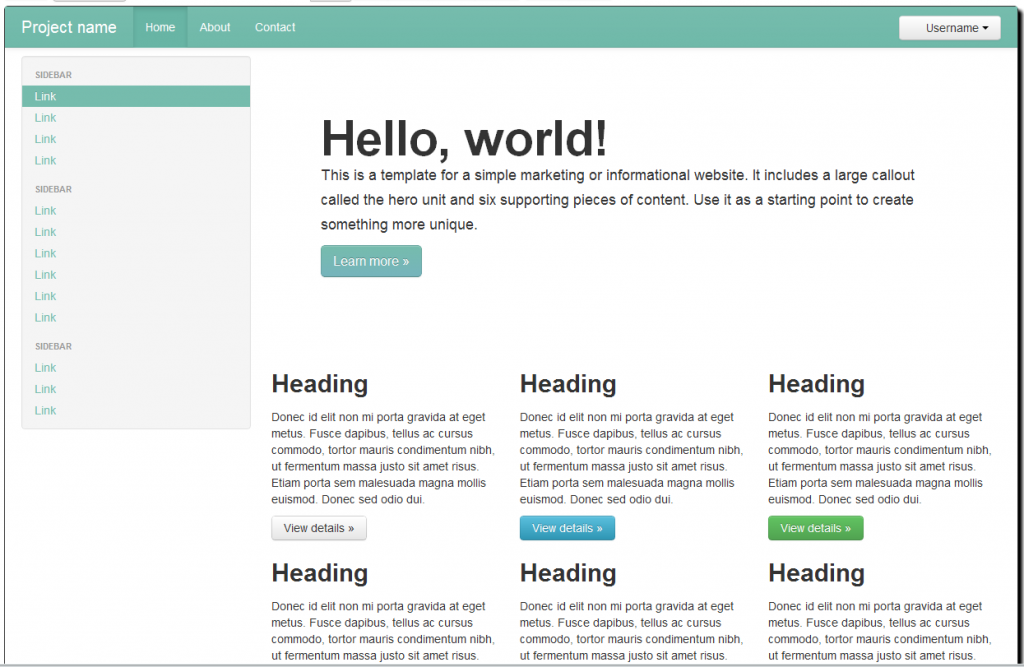
Bootstrap è una raccolta di tool (interfacce HTML, stili CSS, tipografia, form, pulsanti, menù di navigazione, estensioni Javascript e altre componenti fondamentali della user interface), il cui scopo è quello di semplificare la costruzione di siti web statici e dinamici, fornendo agli sviluppatori una solida base di codice che snellisca il loro lavoro lato front end. Dalla versione 2 in poi, Bootstrap è inoltre diventato il framework simbolo del responsive design, grazie alla sua impostazione particolarmente focalizzata sull’utilizzo di griglie mobile friendly.
Attualmente (estate 2015) è il progetto più apprezzato di GitHub, con oltre 81.000 “star” e più di 32.000 fork.
Come ha cambiato i siti web
Bootstrap è una risorsa senza precedenti, utilissima, intuitiva e piena di risorse incredibilmente utili. Eppure c’è chi è riuscito a renderla il marchio di fabbrica dei siti web poco curati.
 Pur essendo molto personalizzabile (e aprendo quindi le porte a illimitate possibilità) lo “stile Bootstrap” ha influenzato non poco il design, generando una sorta di ripudio tra i puristi del front end, che lo ritengono mal sfruttato e troppo abusato.
Pur essendo molto personalizzabile (e aprendo quindi le porte a illimitate possibilità) lo “stile Bootstrap” ha influenzato non poco il design, generando una sorta di ripudio tra i puristi del front end, che lo ritengono mal sfruttato e troppo abusato.
E in effetti molti sviluppatori, avvalendosi del framework, hanno perso il focus sul front end rinunciando definitivamente a ogni personalizzazione (d’altronde Bootstrap viene fornito con tanto di CSS già preconfezionato) e creando così migliaia di pagine web fotocopia che “sanno di Bootstrap” lontano un miglio.
Chiaramente per i progetti più grandi, potendo spendere un budget decisamente superiore, le possibilità di creare temi da zero sono ampiamente superiori. È anche vero che quando le possibilità sono ridotte, gli sviluppatori e i designer cercano di adattarsi al meglio con il materiale a propria disposizione, in questo caso totalmente gratuito.

Lo strumento ha riscosso un successo senza precedenti, ma proprio questa eccessiva diffusione si è rivelata un’arma a doppio taglio: Bootstrap è arrivato a coinvolgere anche chi non si è mai occupato di web design, convincendo erroneamente troppe persone del fatto che la creazione di pagine web (e la user experience che ne deriva) sia un’operazione semplice e indolore.
A causa del suo grid system, che consente a chiunque di creare una pagina responsive anche senza avere particolari conoscenze a livello di codice, Bootstrap negli anni è stato travisato e scambiato per tutt’altro – nella fattispecie un tema pronto all’uso.
Distinguere un buon uso di Bootstrap da uno errato è semplicissimo: se riuscite ad accorgervi che il sito è stato costruito con Bootstrap senza dover consultare il codice sorgente, probabilmente siete al cospetto dell’ennesimo sviluppatore pigro poco incline a consultare un designer.
Un sito che utilizza il framework per il suo vero scopo (uno schema che supporti il design), sarà al contrario sempre originale e inconfondibile.
Qual è il futuro di Bootstrap?
Nell’aprile 2015 Mark Otto ha ufficialmente annunciato che Bootstrap 4 è in lavorazione e che adotterà l’SCSS al posto del CSS3. Il progetto è quindi tutt’altro che defunto, anche se molti sostengono che l’era di Bootstrap sia ormai sulla via del tramonto per i motivi sopraccitati.
Il successo di Twitter Bootstrap lo ha trasformato nel Times New Roman del design. Ha avuto il suo meritato spazio, ma tu non useresti mai il Times New Roman per il sito web della tua startup, vero?
– Joshua Gross
In molti sostengono che il material design soppianterà prestissimo il framework di Twitter, ormai sorpassato, pesante da caricare e soprattutto decisamente abusato.
Perché il troppo stroppia, anche sul web.
E voi cosa ne pensate?
Bootstrap è davvero morto o ha ancora un posto importante nell’universo dello sviluppo web?